As part of their retail strategy, Google launched an update to their branded space inside their flagship store ahead of a wider rollout. Elsewhen were asked to help them understand the path to purchase in both directions from online to offline, and to design and build the digital companion site for the space.
Google’s business goals were to drive more people to the flagship store, increase overall sales, and increase the LTV (customer lifetime value). Therefore the offline and online experiences needed to sync up and work together, presenting unified journeys for customers, making it easier for them to make the right purchase decisions.
User research
Market sizing & definition
Opportunity analysis
User research
Business case development
Roadmap definition


How do people perceive Google's portfolio of products?
Google has a wide ecosystem of products spanning both software and physical products, so maintaining brand communication across them all presents various challenges.
People who build and sell digital tools might naturally assume the customer understands the difference between a mobile operating system, a desktop operating system, a browser, apps, smartphones and other devices, search, and the internet—and the unique benefits of each.
In fact, Google’s customers will have mental models for how they think about this fleet of products, but this will inevitably look quite different from the brand’s intended reality.
It should also be easy for customers to find and be reminded about the products that are right for their specific segment, rather than having to navigate around products that aren’t.
It is therefore necessary to determine what those mental models look like, as well as the gaps that make life difficult for the customer, and then work to close the gaps with an improved customer experience across online and offline journeys.


Design decisions backed up by Agile research
From the beginning of the project we knew that these challenges are not unique to Google, and that it was necessary to gather up-to-date understanding around the online and offline behaviour of the UK public when shopping for consumer electronics products, so we put together a plan of user research.
As the project was run according to agile methodology, the nature of the research had to be small scale and allow for quick actionable learnings. Nevertheless, it would need to be detailed enough to provide an actionable assessment that would illuminate the path to execution.
We would then test this against both the fleet of different product and channel experiences—i.e. the possible touchpoints for the customer.
Without direct user research the nuances can easily be forgotten, and the mental model can vary dramatically from what is being served. This user research would need to be robust to best educate our choices around the design and functionality of the online channel, and the role it plays in the wider experience.

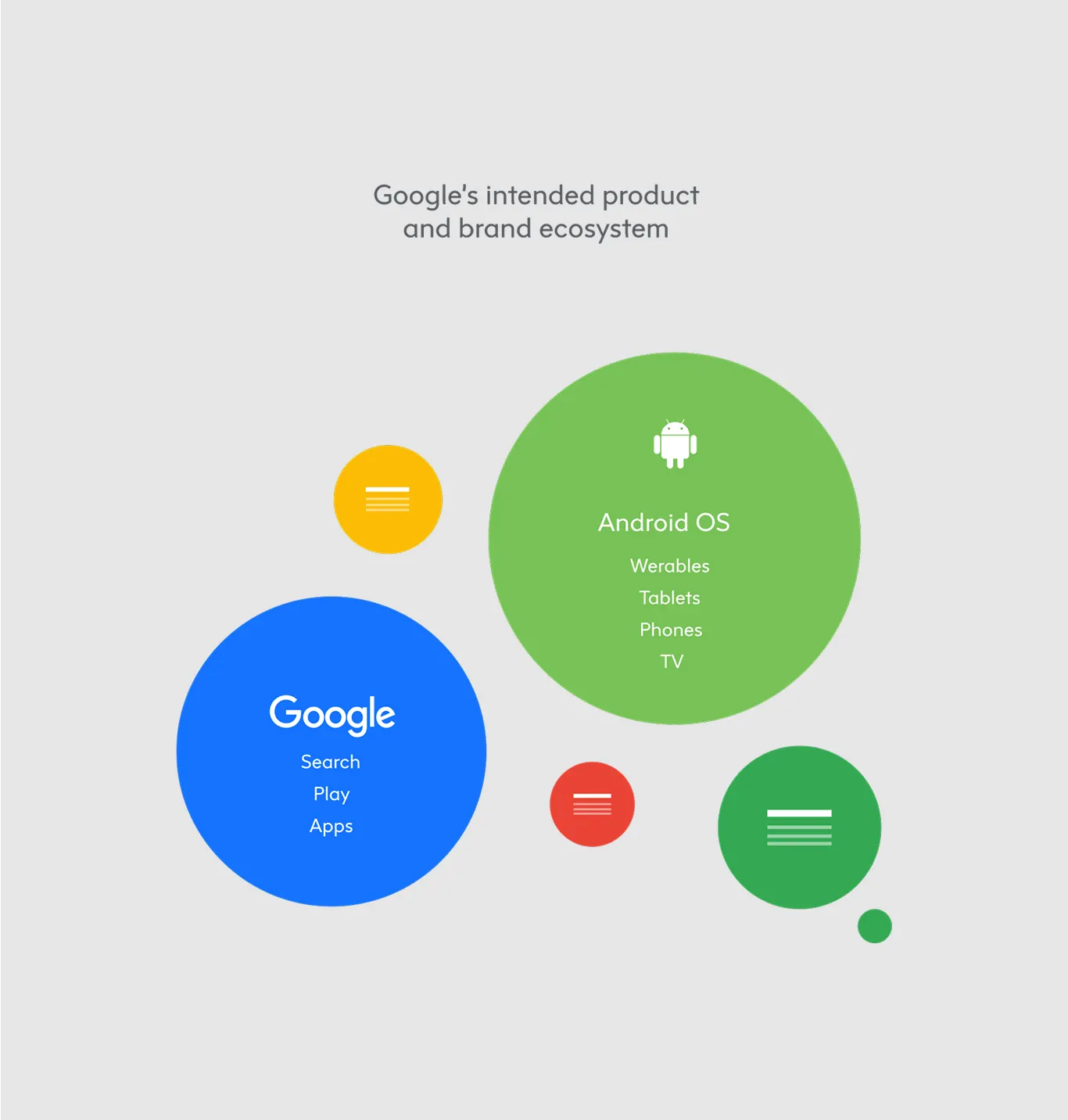
A modular system for flexibility, measurement and consistency
Today’s consumer electronics customers desire many different touch points, and different segments will want as much flexibility as possible. The challenge then becomes giving each segment what they want while maintaining brand consistency and easy buyer journeys across all i.e. stopping the customer dropping out of the funnel.
This modular system would appear in the existing iframe on third party sites meaning there was no need to touch any of the current channels, and Google could enjoy a simplified, consistent and joined-up approach across all channels.
This means customers are effectively accessing all the information for all Google retail products from one central measurable resource, but it’s structured around their mental models and desired journeys. From the user research we introduced a focus on the local store’s events and services—which were identified by many segments as highlights in the existing experience, and made the connection between online and offline explicit.
Customer and business centric technology choices
There are several distinct user types within Frame, (e.g. Client, Architect, Information Manager), each accessing the product from different devices and locations. However, it became clear from user testing that most of the heavy lifting would be done on desktop by the Information Managers. Because of this we decided to de-prioritise some native capabilities in favour of near universal reach you get from a web based front end from day one.
On the backend we chose NodeJS which allowed us to move very fast with a relatively small team. Although our developers tend to have expertise in either back or front end, by using Node they had flexibility to support both sides if necessary, helping to maximise utilisation.